Chrome Devtools Network Tab
Chrome devtools network tab ~ Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. Debug HTTP with Chrome DevTools Network Panel Transcript Comments 0 0001 Everything your browser does it does by generating what we call http requests and it sends those requests to a Web server somewhere which then returns some sort of a resource. Indeed recently has been hunted by users around us, maybe one of you. People are now accustomed to using the internet in gadgets to see image and video information for inspiration, and according to the name of the article I will discuss about Chrome Devtools Network Tab On Windows you open DevTools via the Microsoft Teams icon in the desktop tray.
If you re looking for Chrome Devtools Network Tab you've arrived at the ideal location. We ve got 9 images about chrome devtools network tab adding images, photos, pictures, wallpapers, and much more. In these page, we additionally have number of graphics out there. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.

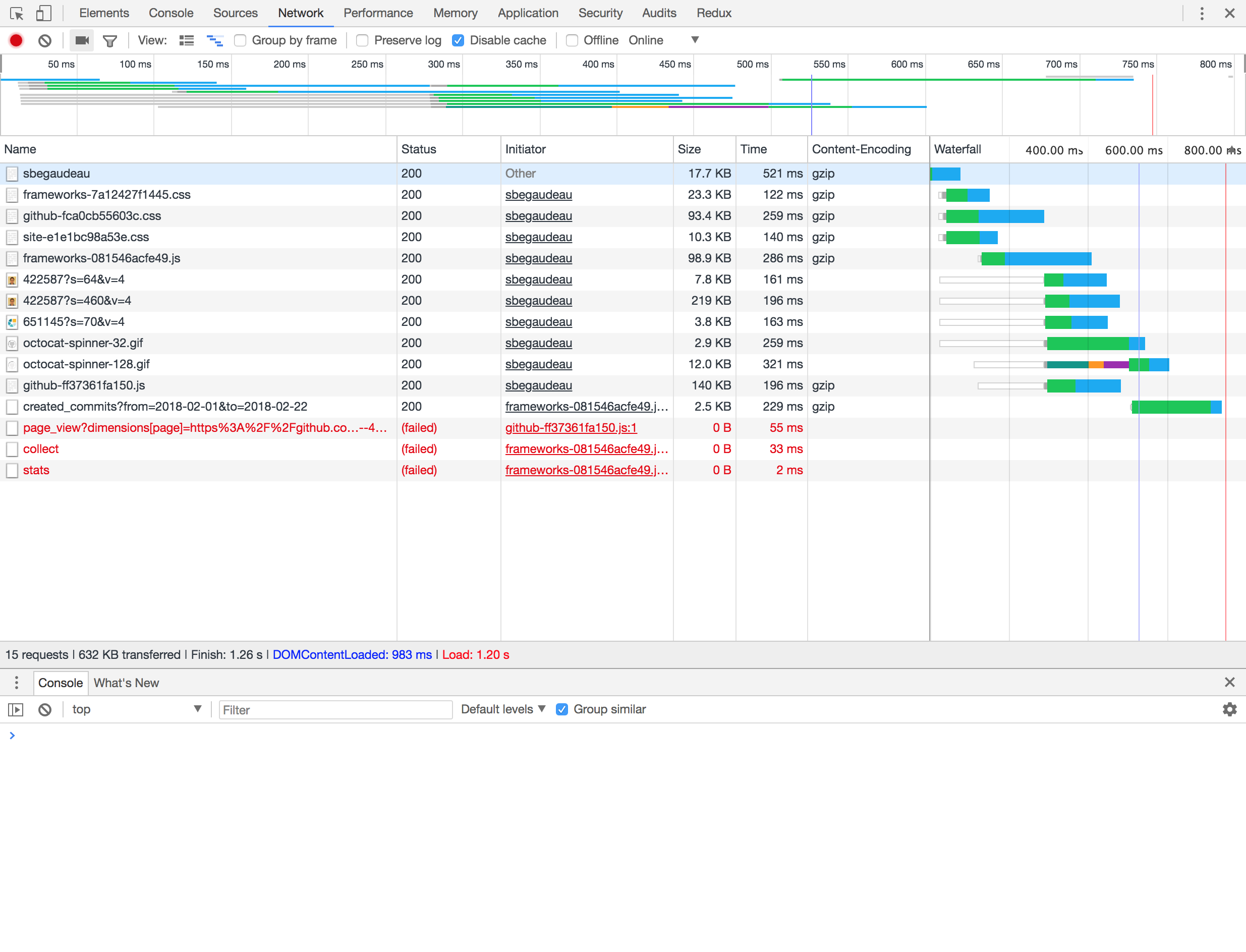
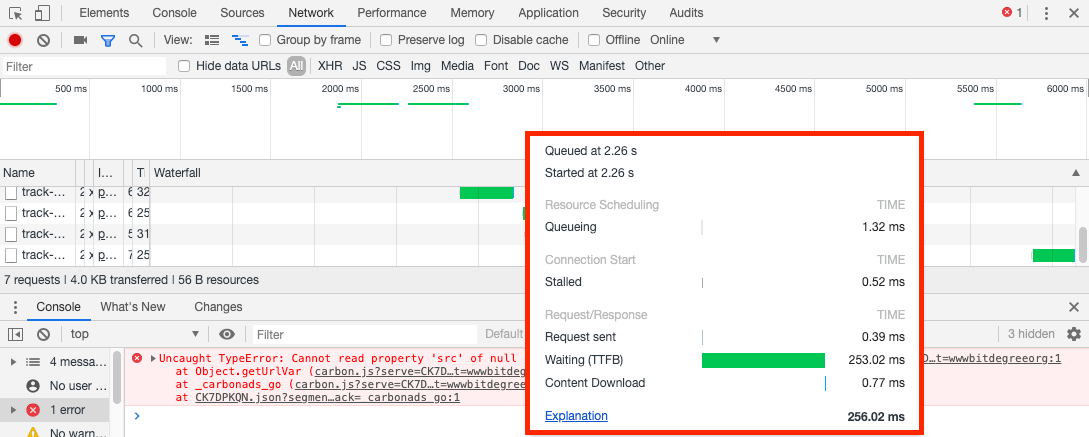
Chrome devtools network tab - Open up a tab so you have something to inspect with the DevTools. This video goes through how to use the Chrome developer tools network tab to examine request and response headers being sent by your web application to the browser. Thats because DevTools only logs network activity while its open and no network activity has occurred since you opened DevTools. DevTools docked to the bottom of the window.
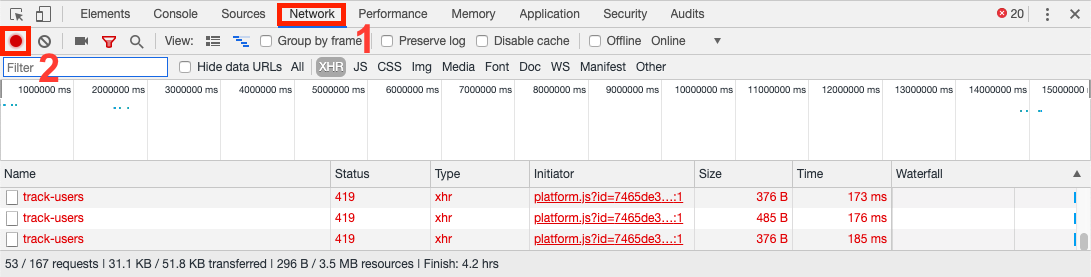
Share Improve this answer. Open the Sources panel. Mare - Lua debugging with Chrome DevTools. Right now the Network panel is empty.
When you reload the page DevTools serves the local modified file rather than the network resource. Instrumentation is divided into a number of domains DOM Debugger Network etc. The Chrome DevTools Protocol allows for tools to instrument inspect debug and profile Chromium Chrome and other Blink-based browsers. The Network panel opens.
Right click anywhere on a page inspect elements go to network tab drag and drop the har file You should see the logs. Log network activity. Your Chrome devtools network tab image are available in this site. Chrome devtools network tab are a topic that is being hunted for and liked by netizens now. You can Download or bookmark the Chrome devtools network tab files here







No comments for "Chrome Devtools Network Tab"
Post a Comment